英语
装饰器模式
PriorityQueue
高数
机器人平台
picgo
绘图机器人
Hash
制图表达
cocos2dx-lua
替代LABVIEW
ATECLOUD
kafka
标准库与HAL库实现
火鹰优化算法
浏览器选择建议
go
创客DIY
MBD
数据结构和算法
Prettier
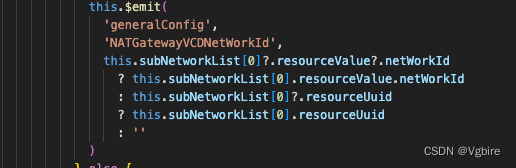
2024/4/11 20:23:15解决Eslint和Prettier关于三元运算符的冲突问题
三元运算符Prettier的格式化 三元运算符Eslint的格式要求 解决办法
// eslint加入配置,屏蔽标红报错indent: [error, 2, { ignoredNodes: [ConditionalExpression] }]效果
vue3项目安装eslint和prettier
【几乎最全/全网最长的 2 万 字】前端工程化完整流程:从头搭到尾(vue3 vite qiankun docker tailwindcss iview......)_前端工程化流程-CSDN博客
vue3tsvite项目中使用eslintprettierstylelinthusky指南 - 掘金
上面两篇文章相互结合操…
第七章 规范化:Eslint + Prettier + Husky
第七章 规范化:Eslint Prettier Husky
为了项目能够长期健康的发展。代码的规范性建设非常重要。只有纪律严明的队伍才能不断打胜仗。
规范制定容易,执行的难度很大。
项目规范可以分为:
编码规范;项目结构规范;…
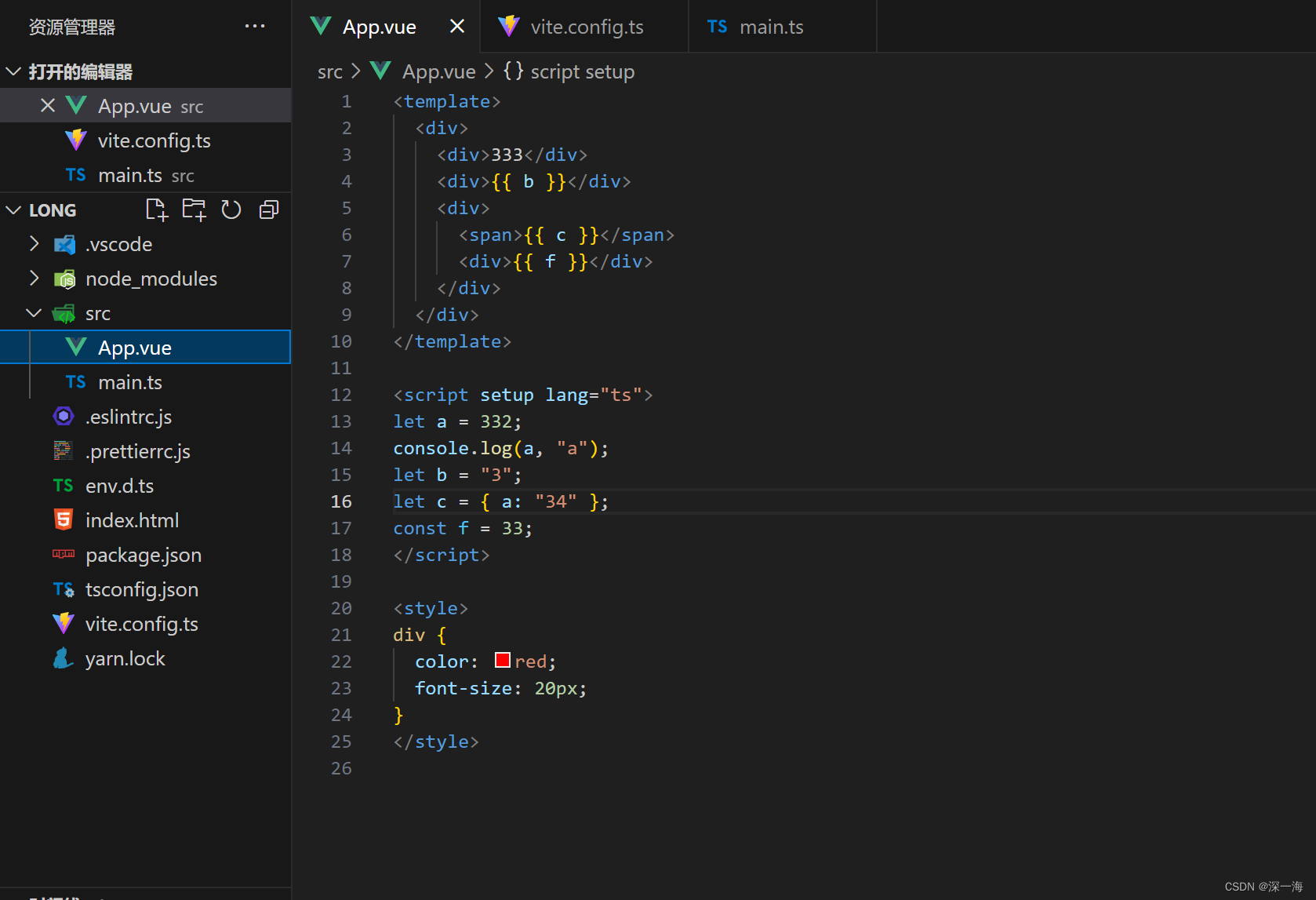
‘vue/max-attributes-per-line‘报错属性应该单独一行,prettier可能也报错。
原因
一般是vscode和项目里设置不一致造成的。设置了保存自动格式化,这个是优先使用vscode里的设置的。所以要注意保持一致。
相关设置
项目里eslint配置.eslintrc.js,singleline这个设置表示一行最多放几个属性。设置几个都很难配合prettier的printW…
Vue--》Vue3打造可扩展的项目管理系统后台的完整指南(一)
今天开始使用 vue3 ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行&…
【Vite+Vue3+TS】基于Vite+Vue3+TypeScript+ESLint+Prettier+Stylelint搭建项目(亲测超详细)
目 录 项目搭建步骤确定node版本使用Vite创建Vue3项目规范目录结构配置环境修改Vite配置文件集成路由工具Vue Router集成状态管理工具Pinia集成CSS预编译器Sasssvg图标组件集成UI框架Element Plus集成HTTP 请求工具 Axios 项目代码规范集成ESLint配置集成Prettier配置解决ESLin…
vite+react+ts+eslint+prettier构建react开发项目
目录
一、构建项目
二、安装eslint和prettier的依赖
三、修改.eslintrc.cjs,创建.prettierrc.cjs
1、.eslintrc.cjs文件配置
2、.prettierrc.cjs文件配置
三、将错误显示在页面上
1、安装vite-plugin-eslint插件
2、vite.config.ts文件配置 本文将介绍vite作为脚手架构…
vscode中使用eslint+prettier的配置
eslintprettiervscode自动保存用起来感觉非常爽快。
一般来说,安装eslintprettier插件,然后使用相关脚手架配套的eslintprettier,无法自动格式代码,每次都需要执行格式化命令。这里贴出保存自动格式化代码的setting.json。
// .…
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged
【从零到一手撕脚手架 | 第三节】项目集成CommitLIntESLintPrettierStyleLintLintStaged Hello大家好我是⛄,前两节教大家如何初始化一个脚手架项目以及如何封装Vue技术栈常用的工具库。本小节教大家如何向我们的脚手架中配置ESLint、Prettier、StyleLint、LintStag…
react+ts配置eslint+prettier
因为项目是ts react,所以需要额外安装ts和react的扩展,依赖的npm包如下。
"eslint": "^8.41.0",
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-import": "^2.27.5",
"eslin…
微信小程序 prettier 格式化
一、安装prettier插件 二、打开设置 然后再打开setting.json 新增代码
{"editor.formatOnSave": true,"editor.defaultFormatter": "esbenp.prettier-vscode","prettier.documentSelectors": ["**/*.wxml", "**/*.wx…
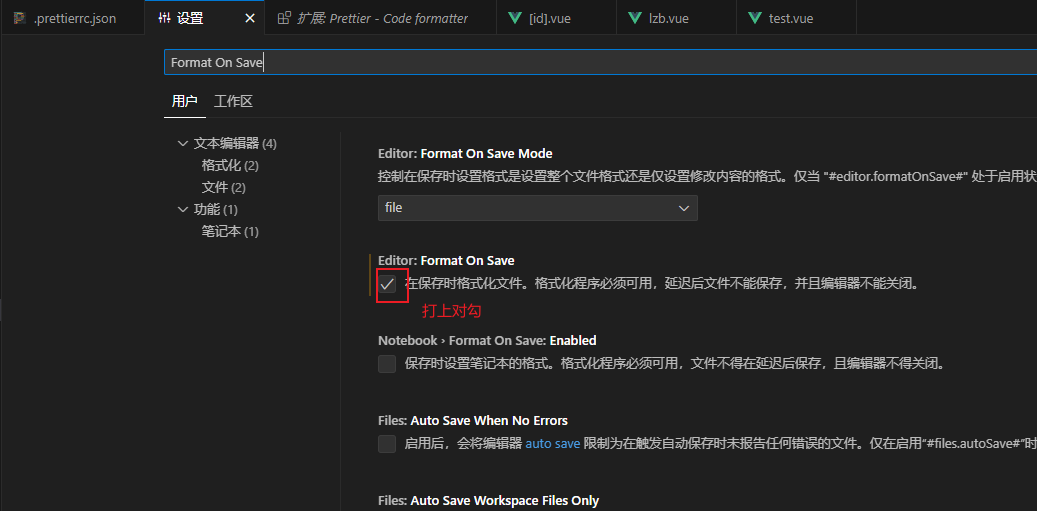
VScode使用Prettier格式化代码
1、安装Prettier插件 2、扩展设置 3、设置.prettierrc.json配置文件路径 4、.prettierrc 配置文件 .prettierrc.json 是 Prettier 格式化工具的配置文件,用于指定代码格式化的规则和风格。下面是一些可能的配置选项,请自行选择:
{"prin…
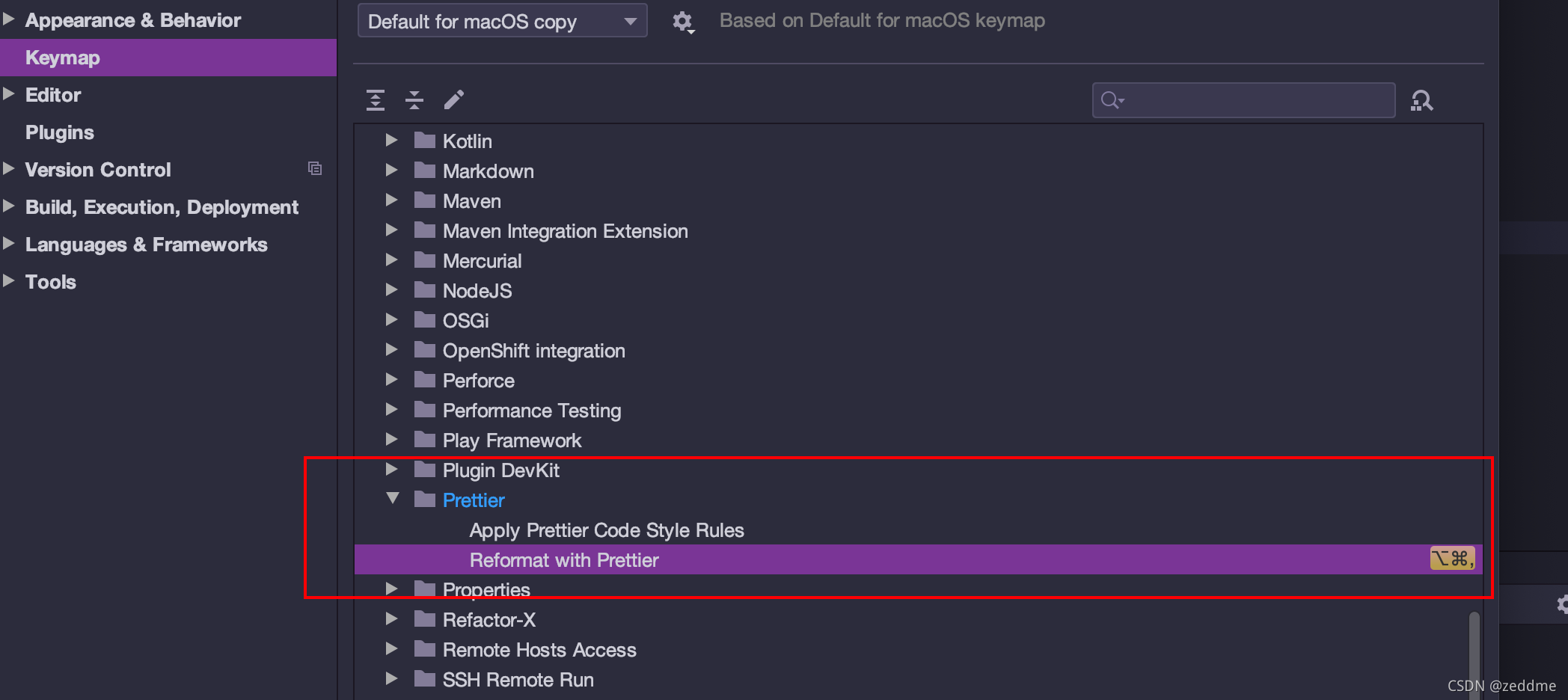
idea中配置prettier
1.全局安装prettier
npm i prettier -g如果是mac系统,安装全局插件时需要sudo权限,在最前面加上即可。
2. idea安装
ctrl,打开首选项,找到Plugins,选中Marketplace,搜索prettier,点击install…
VS Code配置Prettier格式化Apex
先决条件
安装nodejs和npm安装vs code安装salesforce extension pack
配置Prettier Apex 创建本地Salesforce项目 (Standard) command shift p -> SFDX: Create Project with Manifest -> Standard 打开terminal运行npm init生成package.json文件 安装prettier ap…